Breakdown
Here is a table that has a simplified comparison between GitLab Flavored Markdown and Github Flavored Markdown:
| GitLab Flavored Markdown | Github Flavored Markdown |
|---|---|
| Diagramming Mermaid/PlantUML | Diagramming + Geography |
| Front Matter => YAML, JSON, TOML, and More | Front Matter => YAML |
| Inline and Multiline Diff | Multiline Diff |
| Equations/Math | Equations/Math |
| References | Less References |
| TOC (Table of Contents) | Native Table of Contents |
| Metrics | No metrics |
| Single Line/Multiline Blockquotes | Single Line Blockquotes |
| Footnotes | No Footnotes |
| Images/Videos/Audio | Images |
Explanation
Above was just a breakdown table, this is a more detailed explanation of each feature.
Diagrams/Flowcharts
GitLab Flavored Markdown supports Mermaid.js and PlantUML. GitHub Flavored Markdown added for this too in March 17, 2022. Both Mermaid.js and PlantUML are “Markdownish ways to render diagrams”. Here is some examples for each:
Mermaid
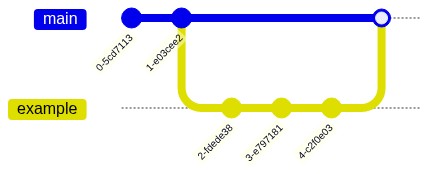
The following is a gitGraph that was written in Mermaid.js. To preview it,
go to the Mermaid Live Editor (mermaid.live).
gitGraph:
commit
commit
branch example
checkout example
commit
commit
commit
checkout main
merge exampleHere is how it would look in real life:
PlantUML
This is an example brought from the official PlantUML Website. It demonstrates
a deployment diagram. To add in PlantUML to your markdown, the administrator
needs to enable it first. Read more at:
https://docs.GitLab.com/ee/administration/integration/plantuml.html
Then you can just add in plantuml syntax highlighting for the code wrapped
inside a code block.
@startuml
actor User
User --> (1. select template)
User --> (2. write uml diagram)
@endumlHere is how this would look in real life:
geoJSON, topoJSON, and STL
geoJSON and topoJSON are geography data formats, and STL is a 3D rendering language. All three of these are also supported in GitHub Flavored Markdown when diagramming support was added (March 17, 2022).
Emoji
Both Github Flavored Markdown and GitLab Flavored Markdown support emoji. If you
want to do a thumbs up, for example, you can type in :+1:, :+1:. Here is a
gist someone made, a cheat sheet of all of the emojis in
Github Flavored Markdown: https://gist.github.com/rxaviers/7360908.
This is a cheatsheet for GitLab Flavored Markdown: https://www.webfx.com/tools/emoji-cheat-sheet/.
This article does not compare all the emojis in each syntax, so we won’t go too
deep into emojis.
Front Matter
In Github Flavored Markdown, Front Matter can only be in the form of YAML.
GitLab Flavored Markdown supports all of that on top of JSON and TOML. You can
add other languages also. Here are a few examples for front matter brought from
the GitLab Flavored Markdown Docs:
YAML
This is supported in both GitLab Flavored Markdown and Github Flavored Markdown
---
title: About Front Matter
example:
language: yaml
---TOML
This is only supported in GitLab Flavored Markdown
+++
title = "About Front Matter"
[example]
language = "toml"
+++JSON
This is only supported in GitLab Flavored Markdown
;;;
{
"title": "About Front Matter"
"example": {
"language": "json"
}
}
;;;Other
Other languages are also supported by adding a specifier to the delimiters.
This is only supported in GitLab Flavored Markdown. Here is an example with php:
---php
$title = "About Front Matter";
$example = array(
'language' => "php",
);
---Diff
There are two forms of diff: inline and multiline diff. Multiline diff is supported in both Github Flavored Markdown and GitLab Flavored Markdown. It is rendered as the following:
+ added
- removedIt can be added in by using the diff specification in syntax highlighting.
Currently, Github Flavored Markdown doesn’t support inline diff.
Only GitLab Flavored Markdown does. Here is how to represent it
(examples brought from GitLab Documentation):
{+ addition 1 +}[+ addition 2 +]{- deletion 3 -}[- deletion 4 -]
This would be rendered as:

Equations/Math
GitLab Flavored Markdown can render math and so can Github Flavored Markdown (since May
19, 2022). According to the documentation, math is rendered using KaTeX and written
in LaTeX. Inline math can be rendered with $ (dollar signs). Here is an
example using inline math:
$a^2+b^2=c^2$This should render the Pythagorean theorem.
For multiline math, just add math as the syntax highlighting specified in a multiline code block.
References
There are multiple types of references that can be used to refer to different repositories, people, commits, etc. Keep in mind that the same namespace trick is only available inside GitLab Flavored Markdown.
Here is a list of different references:
User
To refer to a user, just type in @user_name. The result will be a hovercard
or display that allows you to view the user. Also, in some cases,
it notifies that user.
Group
The syntax for referring to a group is the same as referring to a user.
Instead, it refers to everyone inside that group. Use @group_name.
Team
The @all syntax refers to the entire team.
Project
To refer to a project, the following syntax is valid: namespace/project>
Issue
To refer to an issue using the #ID syntax, where ID is the number of the issue.
For cross-project reference, use namespace/project#ID. If the project has the
same namespace, use: project#ID.
Pull Request
In GitLab, pull requests are called merge requests. In Github, they use the same
syntax as an issue. In GitLab, on the other hand, instead of a # as in issues,
you will have to use an !.
Project Snippets
Snippets are a feature only available in GitLab. To refer to one, instead of a #
present inside your reference as in an issue, use a $.
Gists
Gists are a feature only available in Github. According to a gist: https://gist.github.com/benbalter/5555251,
to refer to a gist inside Github Flavored Markdown, use the following syntax
{% gist ID %}, where ID is the ID of your gist. You can get the ID of your
gist by referring to the URL.
Epics
Epics are a feature only available in GitLab Gold. To refer to an Epic, use the
&ID syntax, with ID representing the ID of the Epic. For cross-project
reference, use group/subgroup&ID.
Vulnerabilities and Feature Flags
Introduced in 13.7, vulnerabilities is a GitLab Ultimate feature, but feature flags is avaliable to all. To reference them:
| Reference | Input | Cross-project Reference | Shortcut withing same Namespace |
|---|---|---|---|
| vulnerabilities | [vulnerability:123] | [vulnerability:namespace/project/123] | [vulnerability:project/123] |
| feature flags | [feature_flag:123] | [feature_flag:namespace/project/123] | [feature_flag:project/123] |
Labels
As of February 3, 2022 you can reference labels in GitHub Flavored Markdown. To reference a label, simply paste the link in the format:
https://github.com/{user}/{repository}/labels/{label}Here is a table brought from the GitLab documentation for label references in their Markdown syntax:
| Reference | Input | Cross-project Reference | Shortcut withing same Namespace |
|---|---|---|---|
| label by ID | ~123 | namespace/project~123 | project~123 |
| one-word label by name | ~bug | namespace/project~bug | project~bug |
| multi-word label by name | ~"feature request" | namespace/project~"feature request" | project~"feature request" |
| scoped label by name | ~"priority::high" | namespace/project~"priority::high" | project~"priority::high" |
Milestones
Again, GitHub Flavored Markdown doesn’t have support for referencing milestones. However, GitLab Flavored Markdown does. Here is a table on how to reference milestones in GitLab Flavored Markdown:
| Reference | Input | Cross-project Reference | Shortcut withing same Namespace |
|---|---|---|---|
| milestone by ID | %123 | namespace/project%123 | project%123 |
| one-word milestone by name | %bug | namespace/project%bug | project%bug |
| multi-word milestone by name | %"feature request" | namespace/project%"feature request" | project%"feature request" |
Commits
GitHub does support referencing commits just like GitLab. For referencing a single
commit, just type in the commit hash, shortened or in long form, e.g. 9ba12248.
If you want to do cross-project referencing, use the namespace/project@HASH syntax,
or project@HASH (for same namespace).
Commit Ranges
Commit Ranges are a feature that allow you to reference multiple commits to compare
them. Currently, Github Flavored Markdown does not support referencing them, but
GitLab Flavored Markdown does. The syntax is similar to referencing commits,
except it is followed by a ...SECONDHASH for the second commit hash.
Repository File References
When referencing files within the repo, use the following syntax: [README](doc/README.md).
This syntax is supported by Github Flavored Markdown. Also, if you want to
reference a certain line in that file, end the link with a #L{NUM}, replacing
{NUM} with the line number.
Table of Contents
GitLab does support builtin table of contents generating inside the markdown using the following syntax:
[[_TOC_]]This will create a table of contents at the position where [[_TOC_]] is found.
Though GitHub doesn't natively allow you to do this, there are multiple workarounds.
Here are some of them:
- Use the builtin table of contents viewer when previewing markdown:

- Use
doctoc. This is a GitHub Action that will update your table of contents. An example repository using it isnvm - Use the
Markdown All in OneVisual Studio Code extension - Manually type in and update the Table of Contents
If any of the above don't work, there is a StackOverFlow question
on this topic.
Metrics
GitLab has a builtin feature to embed metrics into their markdown. To read into this with more detail, take a look at this article.
Blockquotes
Blockquotes are a way to show which text you are replying to or for quotes. For example, if I am in a conversation with someone else, it can look similar to this with blockquotes:
Person A:
I found a bug inside the program
Person B:
I found a bug inside the program
What is the bug?
Person A:
I found a bug inside the program
What is the bug?
The menu seems to be broken.
To use block quotes, you have to precede the line that wants to be blockquoted
with a >. Here is an example:
> Imagination is more important than knowledge.
>
> - _Albert Einstein_Though both Github Flavored Markdown and GitLab Flavored Markdown support blockquotes, only GitLab Flavored Markdown supports multi-line blockquotes. Here is an example of using multi-line blockquotes:
> > > This is someone who wrote a multi-line comment
> > > I am replying to them
> > > Everything I am typing will render as a blockquote in GitLab Flavored MarkdownSince May 19, 2022, GitHub introduced a way to render warnings and info boxes in markdown.
To use this feature, simply insert a new blockquote before the an existing one
with in bold saying Note or Warning:
> **Note**
> My note> **Warning**
> My warningFootnotes
Footnotes is a feature avaliable in both GitHub and Gitlabs' Markdown Syntax. Footnotes let you link to notes at the end of the markdown. For example, if I want to write the definition for some complicated word underneath, then I can use it. Also, if I want to give credit or links, then it can be used for that too. It is currently only supported by GitLab Flavored Markdown, however it is not hard to use alternatives in Github Flavored Markdown. Here is the syntax in GitLab Flavored Markdown:
A footnote reference tag looks like this: [^1]
This reference tag is a mix of letters and numbers. [^footnote-42]
[^1]: This is the text inside a footnote.
[^footnote-42]: This is another footnote.And an alternative doing the exact same thing shown in GitLab Flavored Markdown in Github Flavored Markdown is the following:
A footnote reference tag looks like this: <sup><a href="#footnote-1">1</a></sup>
This reference tag is a mix of letters and numbers.
<sup><a href="#footnote-footnote-42">footnote-42</a></sup>
<sup id="footnote-1">1</sup>This is the text inside a footnote.
<sup id="footnote-footnote-42">footnote-42</sup>This is another footnote.As seen above, all that I did was make the footnote references in superscript and
link to the ID of the footnote at the bottom. At the bottom, the footnotes are in
superscript and the ID is as the hash was looking for above. However, if you have
a direct link that you want the superscript to link to, it is possible. According
to this StackOverFlow answer:
[1]
[1]: http://www.example.com/link1Here is an example of footnotes rendering.
Media
Github Flavored Markdown does provide a way to put in images, but it does not support footnote-like syntax for images nor does it support audio which GitLab Flavored Markdown does. The most common way to declare images in markdown is like this:
![alt text1][logo]
You can also specify images with theme context.
However there is another method which looks similar to footnotes as mentioned above. It is only supported in GitLab Flavored Markdown:
[logo]: img/markdown_logo.png
[logo]: img/markdown_logo.png 'Title Text'In this syntax, the alternative text comes first in square brackets and is followed by a colon and a space. Then comes the link to the image followed by the optional title text in double quotes. The GitLab documentation does not mention any support for this syntax inside videos or audio. However, the first piece of code for images that I showed above is exactly how you reference videos/audio. The file though, will be a video or audio file. In 2021, Github also, announced support for video, but didn't yet annouce so for audio.
Conclusion
Thanks for reading my article on GitLab Flavored Markdown vs. GitHub Flavored Markdown. Of course, GitLab Flavored Markdown is more advanced and supports more than the latter.